かっこいいトランジションを作りたい
動画編集をしていて、画面の切り替わる時に使用するトランジションを動画編集ソフトに搭載されている素材で色々と試すのですが、しっくりこないことって無いでしょうか?
動画のシーンによっては、搭載されているトランジションで決まる場合もあるのですが、なんども同じような使い方をしていると見慣れてしまうということもあると思います。そんな時には、搭載されているトランジション+エレメントだったり、エレメントをうまく組み合わせて使うことでオリジナルなトランジションを作ることができます。
今回は、Filmora XとFilmstockの素材を使ってかっこいいオリジナルトランジションの作り方をご紹介いたします。
Part1:トランジションの種類
#方法①:
左から右にシーンが移り変わるトランジションで、シーンの繋ぎ目にFilmstockのレトロシェイプパックに入っている四角や丸いエレメントを配置して繋ぎ目が見えないようにする方法をご紹介
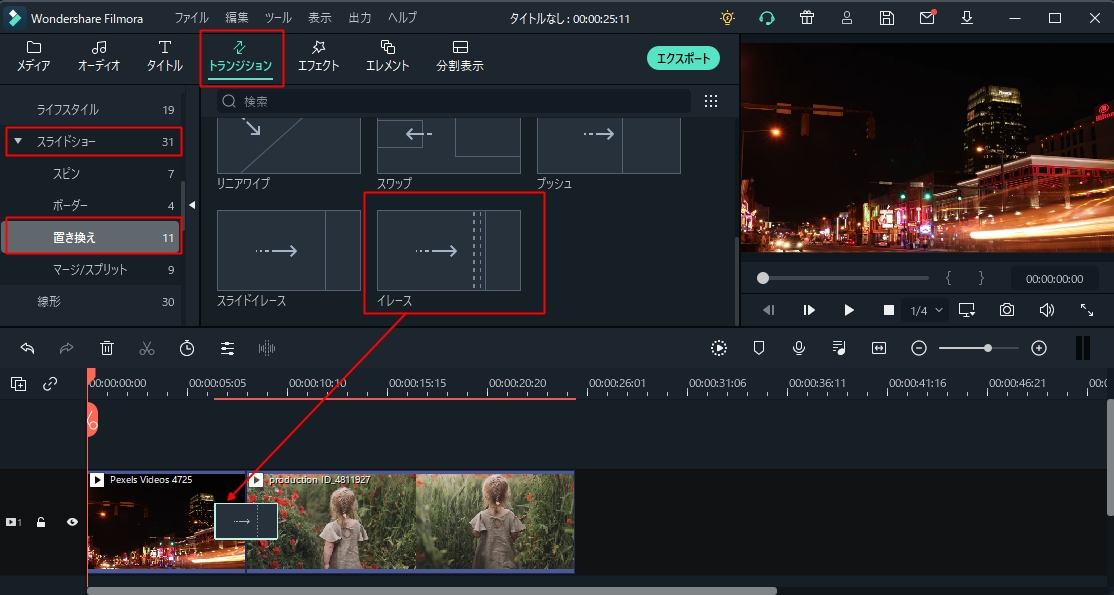
>> Step1.使用する動画素材を2つタイムラインに挿入します
トランジションタブをクリックして、スライドイレースを選択します。これを2つの動画クリップの間にドラッグ&ドロップで挿入します。トランジションの端をドラッグ、またはダブルクリックしてトランジションの継続時間を調整します。これで2つの動画が切り替わる時に左から右に流れるように切り替わります。

>> Step2.エレメントのアニメーションを作る
Filmstockからフリー素材の「レトロシェイプパック」をダウンロードして、エレメントに追加します。追加したエレメントの、四角いエレメントをドラッグ&ドロップで動画の上のタイムラインに挿入し、トランジッションと同じ長さになる様に再生時間を調整します。タイムラインのエレメントをダブルクリックして、編集画面の「アニメーション」、「カスタマイズ」をクリックし、キーフレームを追加します。再生ヘッドをトランジションが始まるところに合わせて「追加」を押してから、エレメントを画面から消えるまで左側に移動します。再生ヘッドをトランジションの終わりに合わせ、エレメントを右端の見えなくなる位置まで移動し、「回転」を320°にします。
再生してトランジッションとエレメントのスピードを確認しながらキーフレームを追加して微調整します。あとは同じように好きなエレメントを追加して、トランジションの境界線が見えなくなるように調整したらプレビューで確認して、完成です。
#方法②エレメントのみを使用し、次々と画面を埋め尽くして動画の繋ぎ目を隠す方法をご紹介
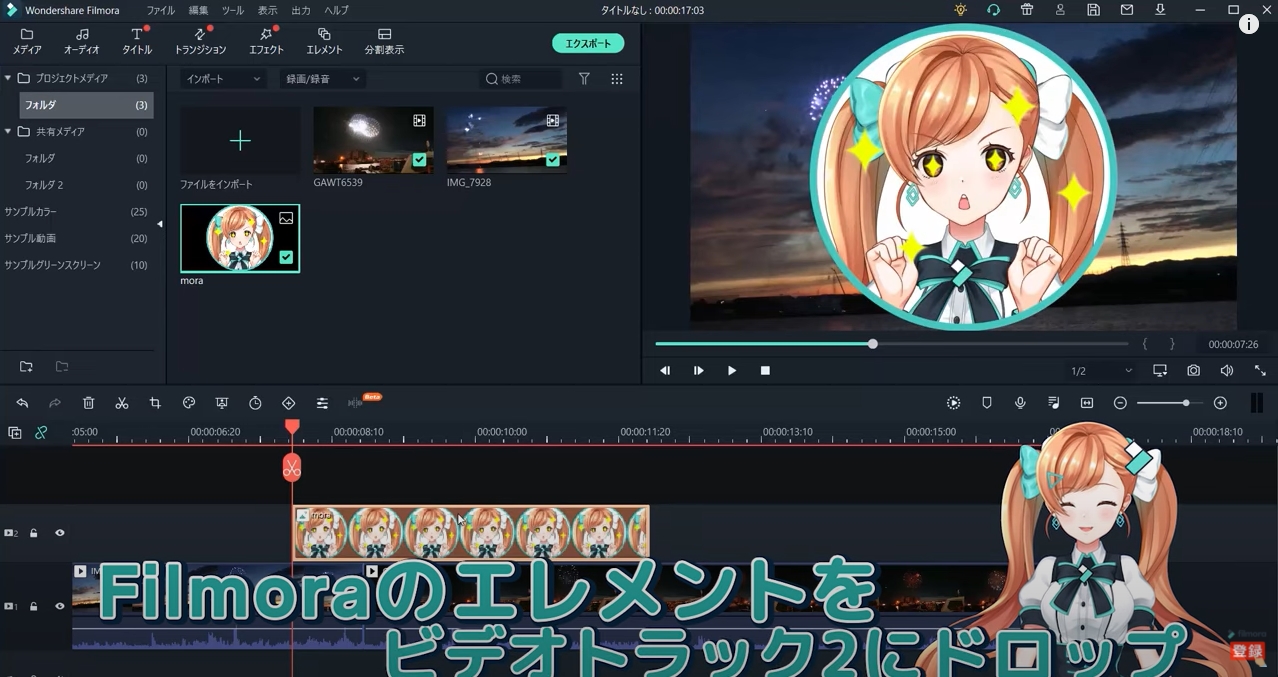
>> Step1.Filmora Xのエレメント、または自分で用意した素材をビデオトラック2にドラッグ&ドロップで挿入し、プレビュー画面でサイズとポジションを設定します。

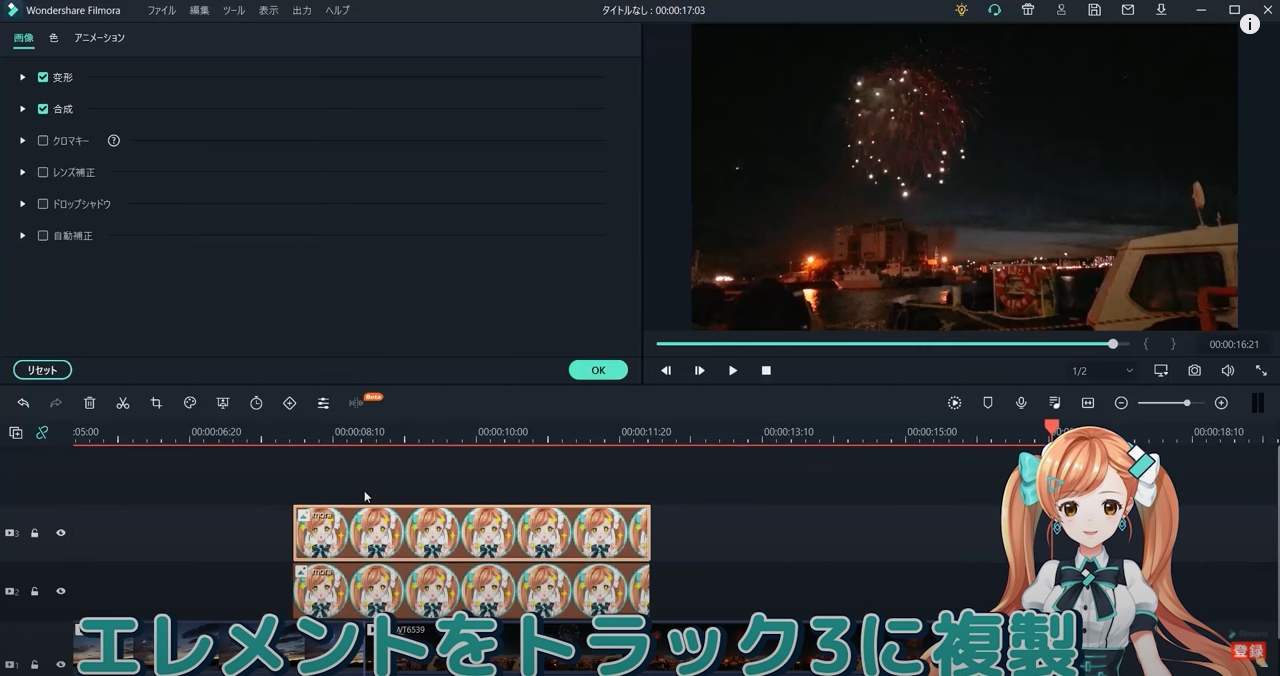
>> Step2.エレメントをトラック3に複製し、ポジションと角度を調整します。トラック3はトラック2よりワンフレーム遅れて出現するように左端をドラッグして調整します。同様に、画面全体が隠れるようにエレメントを沢山追加します。
この時追加したエレメントが、動画クリップの右端とそろうように調整します。

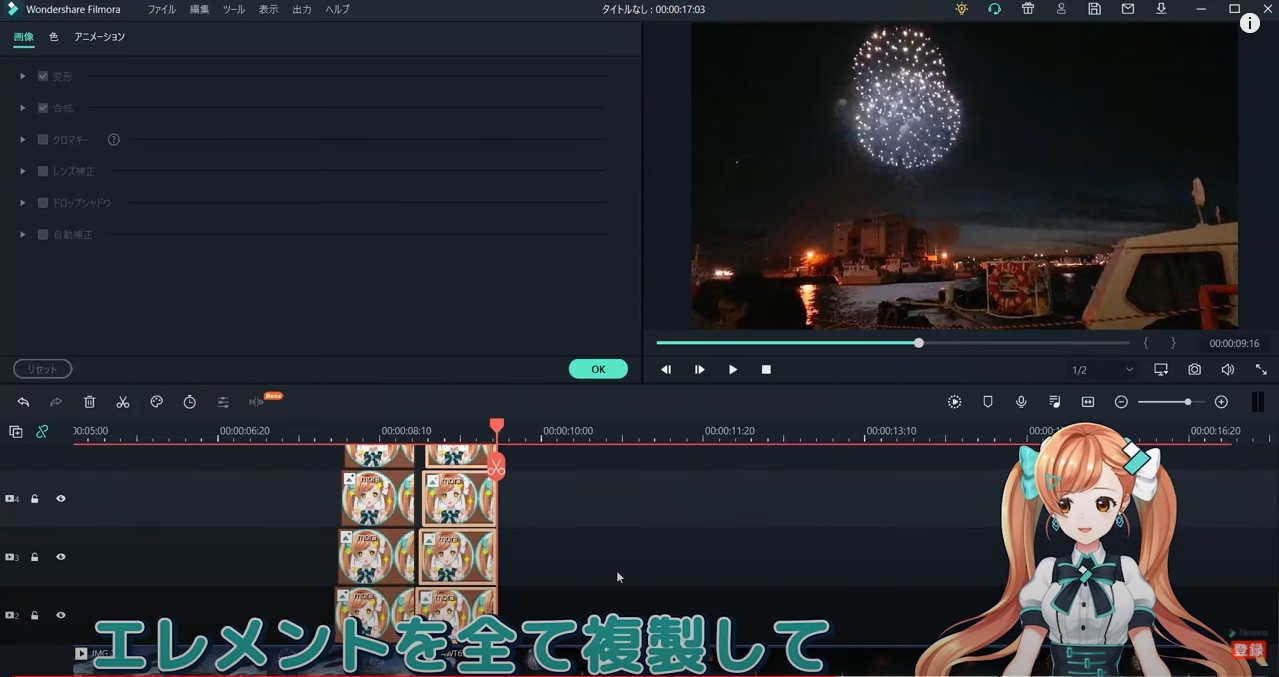
>> Step3.エレメントを全て複製して、今度は複製した全てのエレメントの左端がそろうように移動します。(複製元のエレメントと繋がるように)プレビューで確認すると、エレメントが画面を埋め尽くしたのちに全てのエレメントが消えて、動画のシーンが変わっているという演出の完成です。ポイントはエレメントを配置するときに、画面を全て埋め尽くすことです。

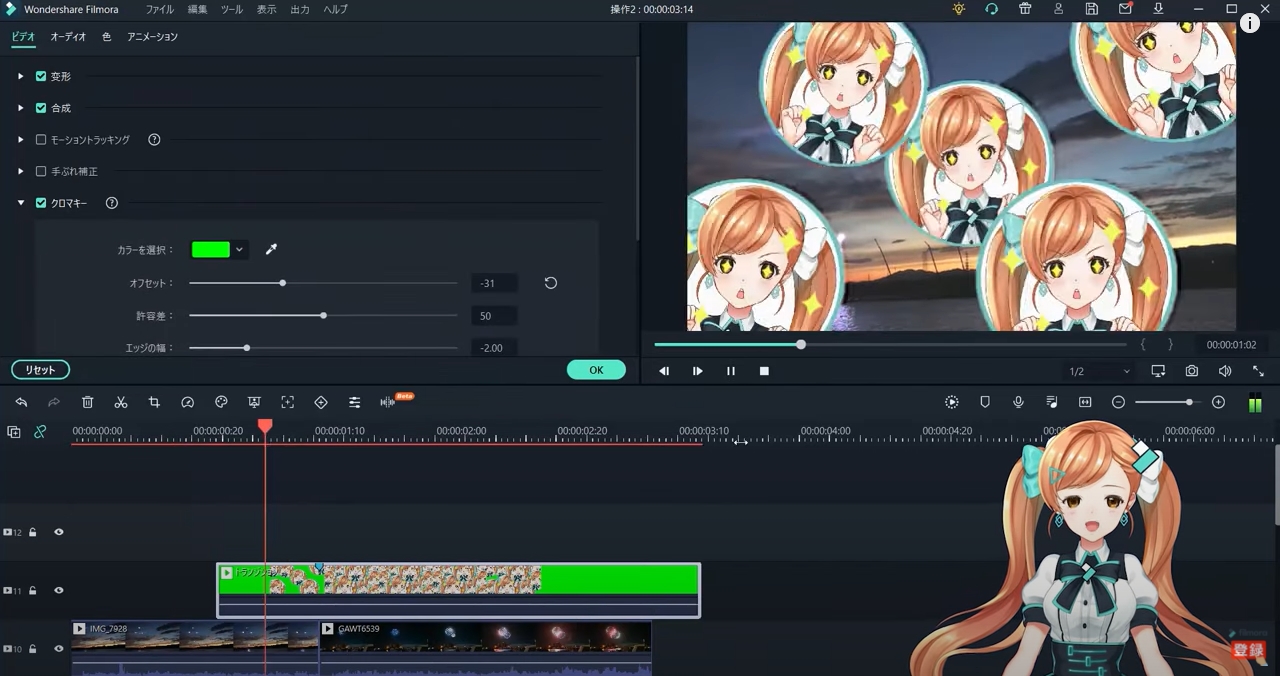
>> Step4.トラック1の動画をサンプルカラーのグリーンに入れ替えて保存すると、次からはクロまきー機能でトランジションのテンプレートとして使うことができます。

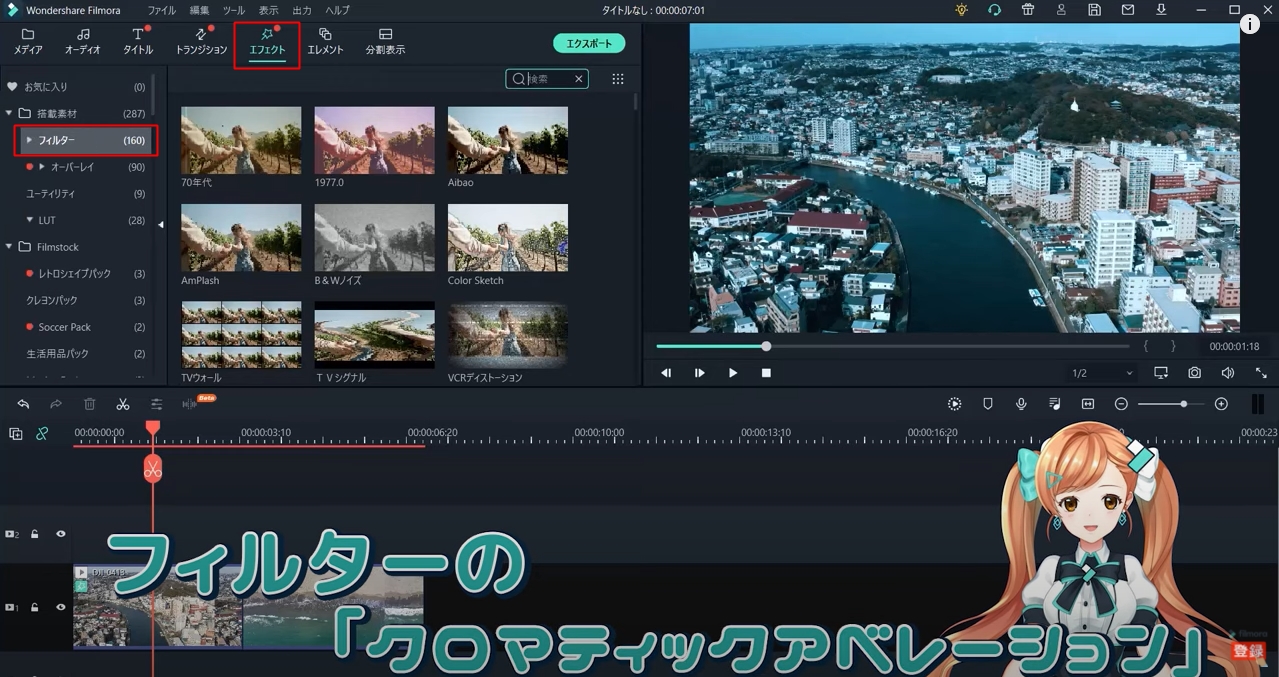
#方法③:最後は裏技で、フィルターエフェクトを使ったトランジションをご紹介
フィルターの「クロマティックアベレーション」を、動画の上のタイムラインに追加して、切り替えのタイミングに合わせて表示時間を1秒に設定します。
これだけで、動画の切り替わり時に画面にノイズが走り切り替わるような演出になります。

かっこいいトランジションまとめ
バージョンアップしたFilmora Xの機能とFilmstockのトランジション、エレメント、フィルターを組み合わせることで更に幅の広い表現をすることができるようになります。
今回ご紹介した手法も組み合わせを少し変えるだけでも印象の違うトランジションを作ることが可能ですし、アイデア次第で実用できるエフェクトの幅はどんどん広がります。
既存の素材で満足できなくなったら、Filmora XとFilmstockを使って新しいオリジナルのエフェクト作りにチャレンジしてみてください。