動画の吹き出しを作成する
動画作成において、テロップを挿入することで視聴者に状況理解を促す場面が多々あります。例えば、動画の流れだけでは理解が難しい場合にプチ情報を入れたり、ハプニング時に「まさか」等のような状況説明を入れたり、出演者の内心を心情的な吹き出しとして挿入するなど、テロップがあるからこそ動画として成立するものがほとんどです。もしテロップが無かったら、視聴者はスムーズに理解できずに興味を失い、その動画を見るのを辞めてしまうかもしれません。
何気なく見ている動画でも、テロップや吹き出しによってストレスなく理解できているのが現在の動画編集の構成テクニックとなっています。そんな動画にとって必要不可欠なテロップの中で、今回はPremiere ProとFilmora Xの2つの動画編集ソフトを利用した吹き出しの作り方をご紹介いたします。
Part1:Premiere Proで動画吹き出しを作成する方法

特徴:Premiere Proは高度な編集作業に対応したAdobe社製の動画編集ソフトです。吹き出しの作成方法はいくつかあり、レガシータイトルから図形をいくつか組み合わせて、吹き出し状の図形を作成する方法もありますが、今回はエッセンシャルグラフィックを使った作成方法をご紹介いたします。
>> Step1.上部タグの【ウィンドウ】から【エッセンシャルグラフィックス】をクリックすると右側に【エッセンシャルグラフィックス】の作業スペースが出てきます。
>> Step2.【編集】をクリックしてアクティブにして、【新規レイヤー】から【長方形】や【楕円形】を挿入します。
>> Step3.ペンツールを使い、図形の上で吹き出しの形を描き閉じると、その形でマスクをされた図形が作成されます。ペンツールで作った図形にはアンカーポイントができますし、更に形状を変更したければアンカーポイントを増やすことも可能です。アンカーポイントをドラッグ&ドロップして形状を整えます。
>> Step4.図形の塗りつぶしカラーや枠線の調整をします。
>> Step5.【新規レイヤー】からテキストを挿入します。
>> Step6.テキストのタイムラインの左側をドラッグして図形のレイヤーより上に移動します。これで図形の上にテキストが乗っているような状態になります。
>> Step7.挿入したテキストの内容とフォント、サイズを調整し、吹き出し図形の位置に合わせます。これで基本的な吹き出しの形状ができたので、あとはアニメーションやモーショングラフィックを追加して動画に合わせて動きを加えて使用します。
Part2:Filmora Xを使って吹き出しテロップの作り方をご紹介(くも吹き出し)
Filmora Xは初心者にも優しいインターフェイスで高機能な動画編集にも対応した無料の動画編集ソフトです。Filmora Xでは様々な形状や動きを付けた吹き出しを作ることが可能ですが、今回は雲の形をした動きのある吹き出しの作り方をご紹介いたします。
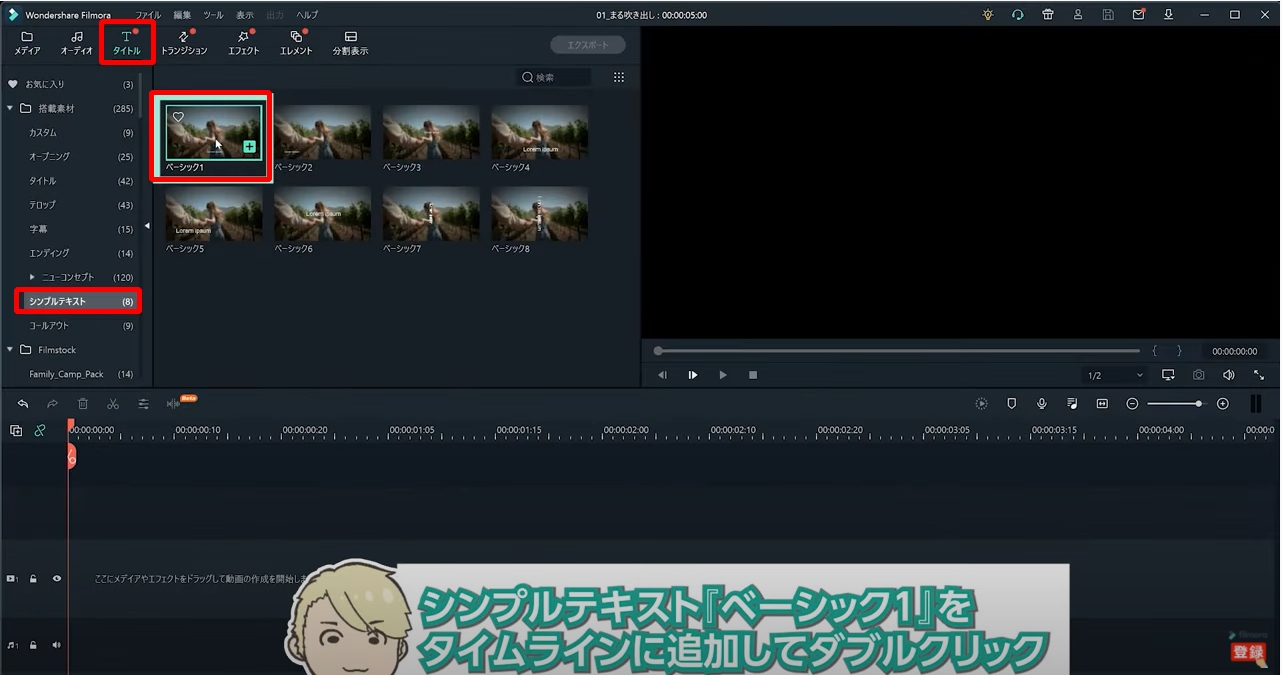
>> Step1.【タイトル】から【ベーシック1】をタイムラインに挿入し【高度編集】を開きます。テキストは図形を編集した後で追加しますので、一度削除しておきます。

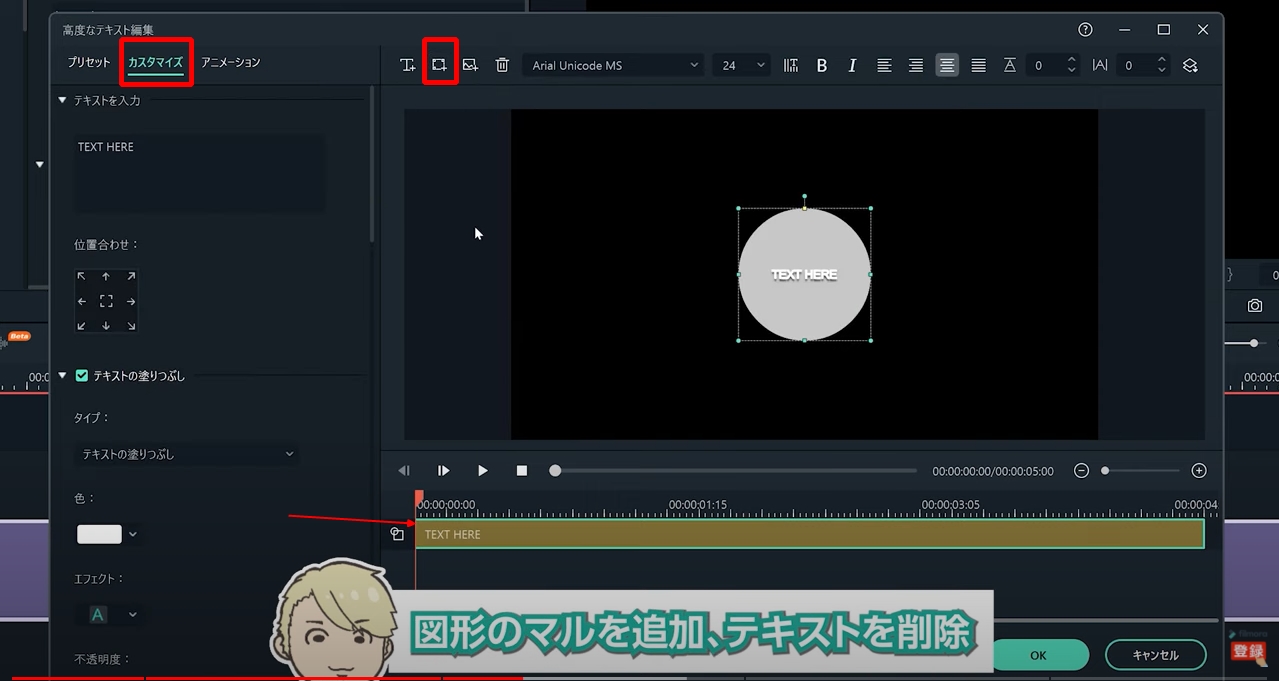
>> Step2.図形の【〇】を挿入して、デフォルトのテキストは削除しておきます。図形のカラーを白に変更します。

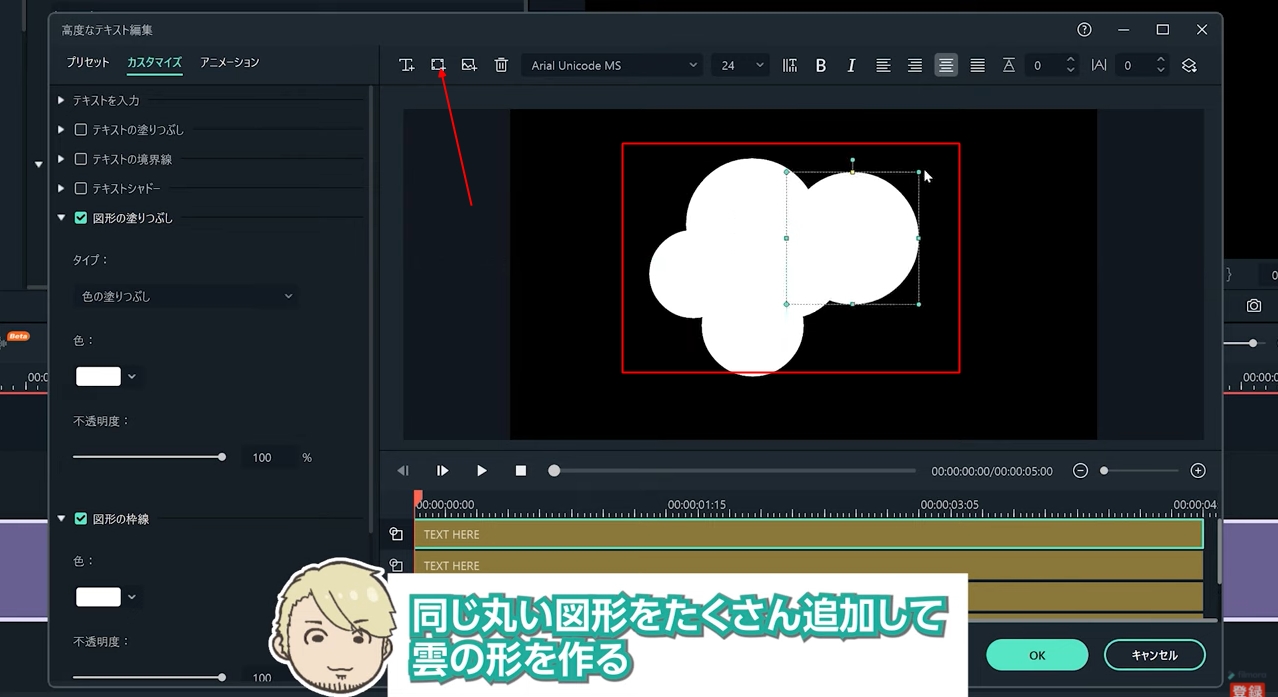
>> Step3.同じ【〇】の図形を時計回りに(アニメーションの効果で雲が広がるように見せるため)、たくさん重ねて配置していき、雲の形になるようにします。最後に図形の【△】を挿入し、吹き出しの突出部分になるように配置して形状を整えます。

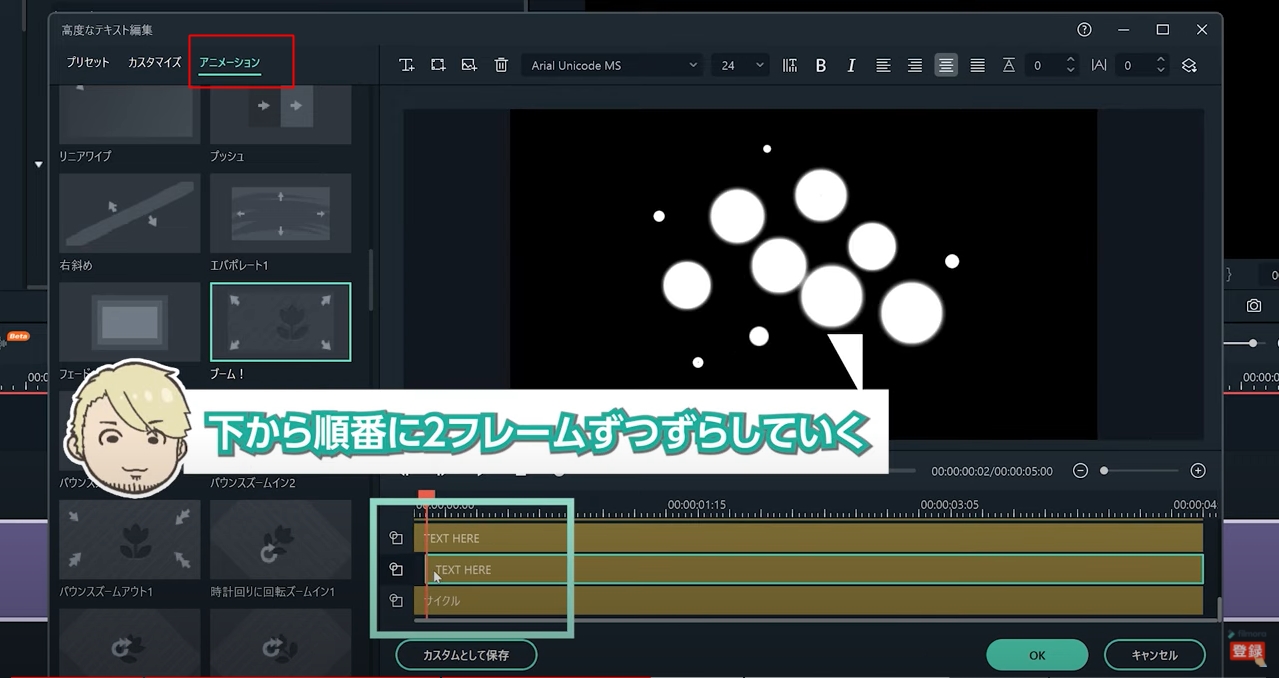
>> Step4.【〇】の一つ一つにアニメーション(今回は【ブーム!】)を追加していきます。全ての【〇】に、アニメーションを適用しましたら、タイムラインの下から順番に2フレームずつ遅らせていきます。

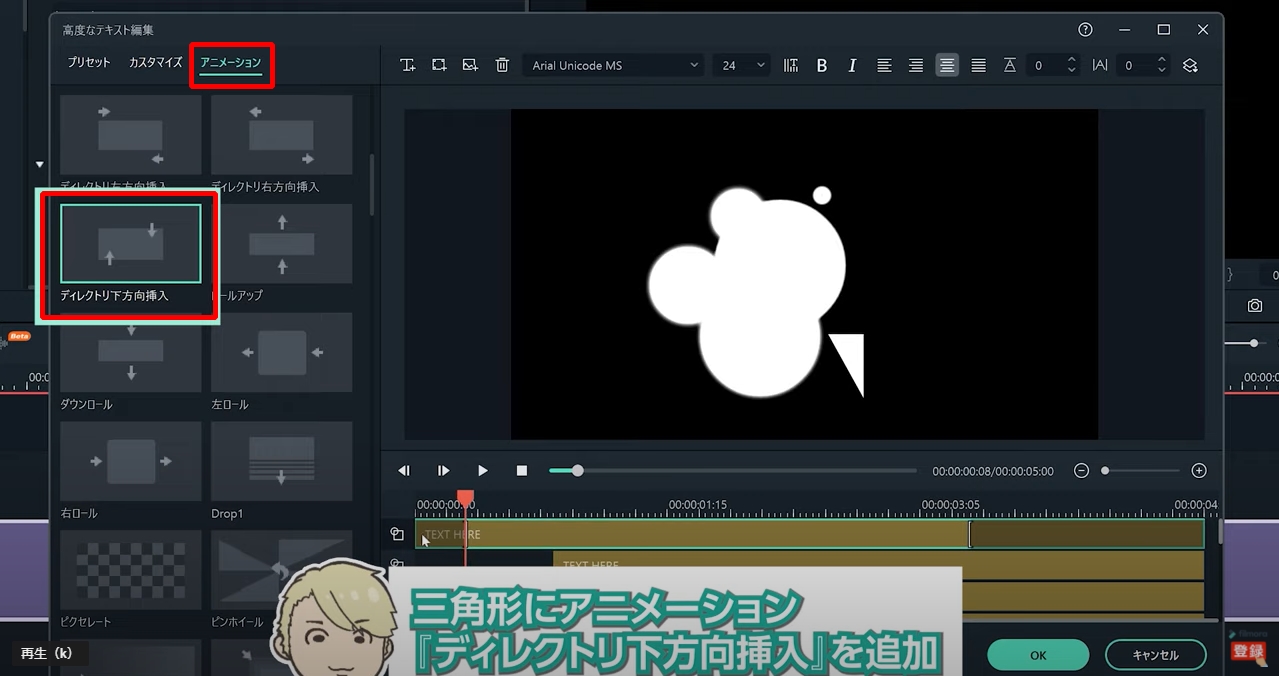
>> Step5.【△】には、アニメーションの【ディレクトリー下方向挿入】を追加し、【〇】図形が密集してから、にょきっと生えてくるように、タイムラインのタイミングを調整します。

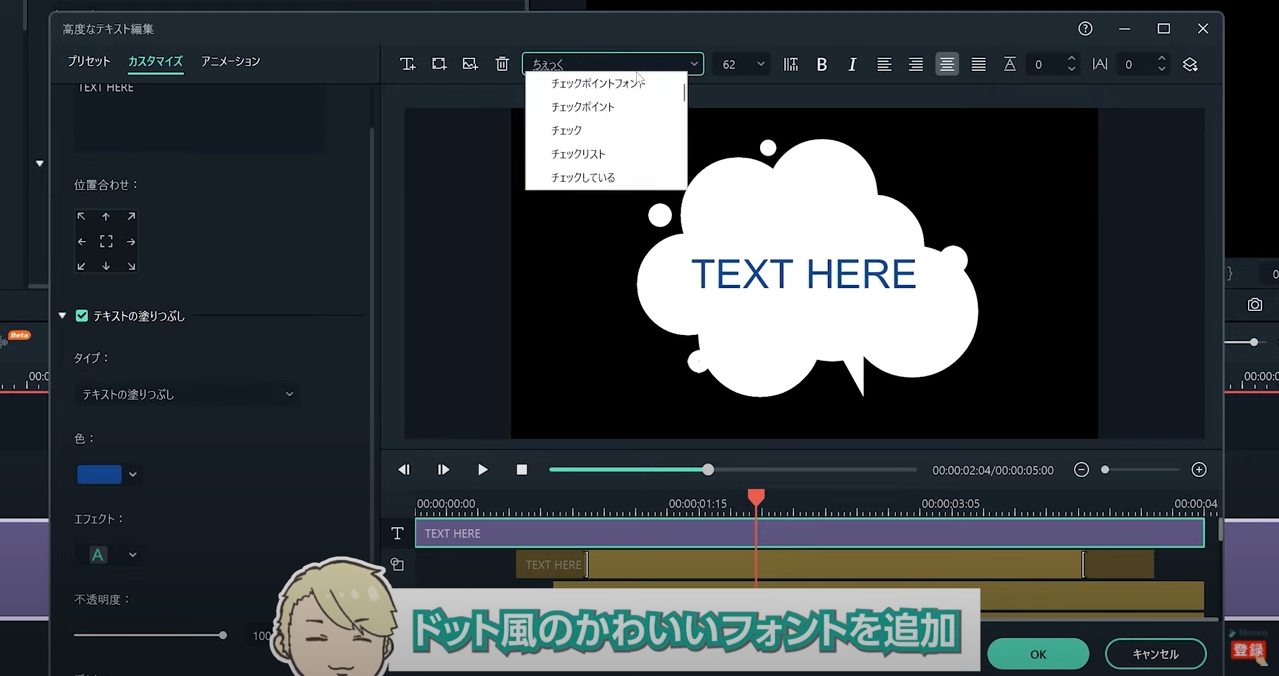
>> Step6.テキストを追加して、可愛い感じのフォントを選び、カラーやサイズを調整します。

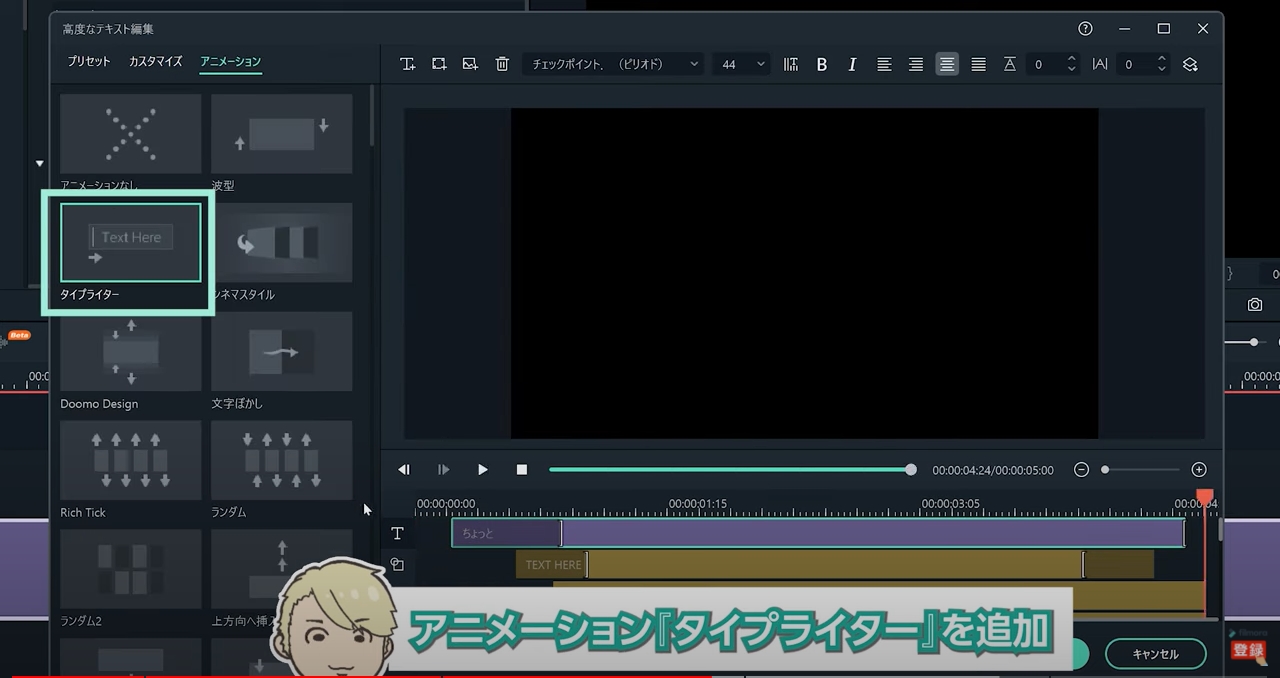
>> Step7.テキストにアニメーション【タイプライター】を適用し、タイムラインで出現タイミングを調整して完成です。【△】の突き出し部分を【〇】を連ねて表現すれば、心情表現の吹き出しとしても効果があります。

色々な吹き出し
動画編集をしていて吹き出しを使用する場面は多々あると思います。簡単な図形を加工して作ることも可能ですが、今回ご紹介したようにいくつかの図形を重ねてアニメーションを加えることにより、場面に合った効果的な演出として使用することも可能です。
Filmora Xでは、このほかにもモーショングラフィックやキーフレームを利用することにより、出演者の動きに合わせて吹き出しを移動させる等の高度な編集をすることができます。吹き出しのパターンは数限りなく作ることが可能ですので、オリジナルのパターンを作って他の動画との差別化を図ってみてはいかがでしょうか?
一度作った吹き出しをストックしておいて他の動画でアレンジを加えて使うことで、作業効率をあげることも可能です。また、FilmstockではFilmora Xで作成するのが難しいイラストやCGを使った吹き出しが沢山あり、無料で使える物もありますので、ぜひ活用してみてください。