メッセージアプリのテロップ表現
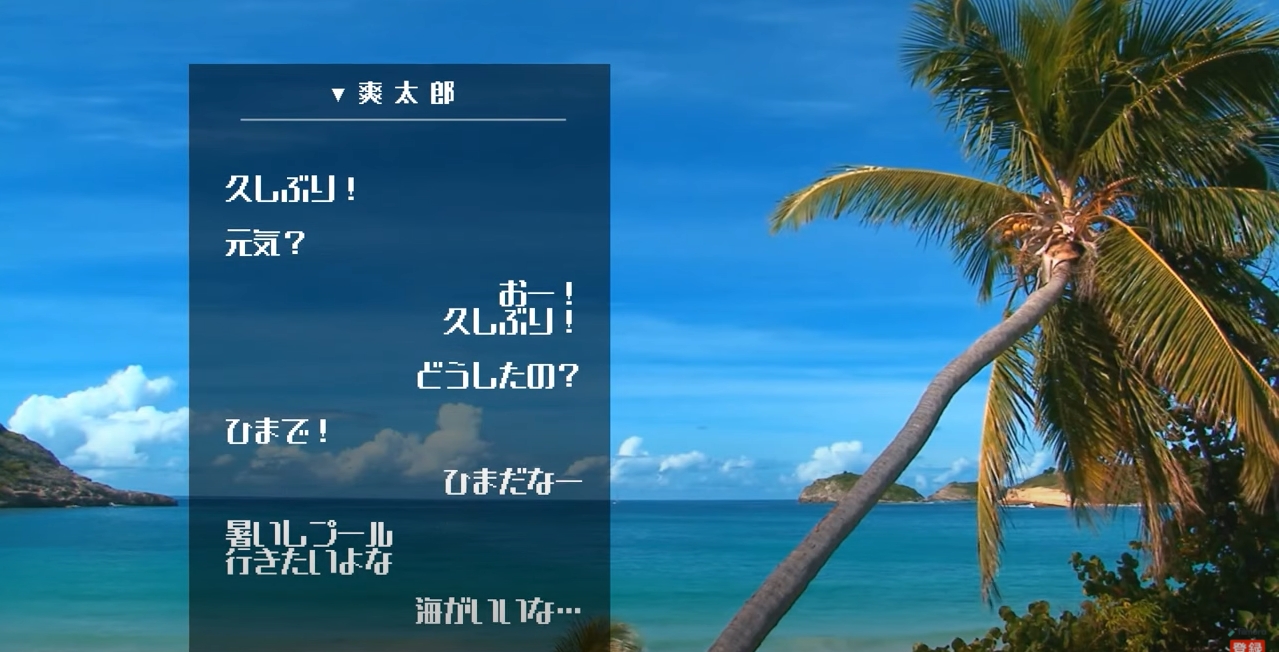
メッセージアプリのテロップ表現は実際のやり取りの再現や掛け合いのコメントフォロー等、Youtube動画やテレビ番組でも見かけることがあります。
Line風の画面のようなお馴染みのデザインでテキストをアニメーションさせることで、動画に合わせて会話のリズムで緩急を表現出来たり、少し前の会話を視認できるので情報を補完する効果もあります。このようなチャットアプリ風テキストアニメーションを作る方法をご紹介いたします。

チャットアプリ風テキストの作り方
チャットアプリ風テキストを作成できるおすすめ無料ソフトーFilmora
特徴:初めて動画編集ソフトを利用する初心者でもタグを見るだけで何ができるのかを直感的に理解できる使いやすいインターフェイスの無料動画編集ソフトです。その使いやすさに反して機能的にはプロレベルの動画編集を可能にする高機能を搭載し、ユーザーのレベルを選ばないスペックを搭載しています。 基本的な動画編集に必要な、カット・クロップ
最新バージョン登場!Filmora X(フィモーラ)
初心者から上級者まで使えるソフトで、多くのフォーマットやフィルターを利用することができます。どこに何の機能があるのかすぐにわかるだけでなく、ボタンの配置や配色が分かりやすいため、作業を短縮することが可能です。

- AIポートレート、ARステッカー、モーショントラッキング、キーフレーム、オーディオダッキング、カラーマッチ
- 動画分割、結合、画面録画、色調補正、カラーマッチ、ゲーム配信用の録画モードなどを搭載
- 動画フィルター、タイトル、画面録画、動画回転、トリミング、ミックス、結合などを備える
- 縦横比、色相、明るさ、速度、彩度、コントラストなども調整できる
- ローカル、デバイス、ウェブサイトとDVDの四つの方式で動画を出力できる
- 初心者や専門家にとっても最高のビデオ編集ソフト
①、フレームを作成
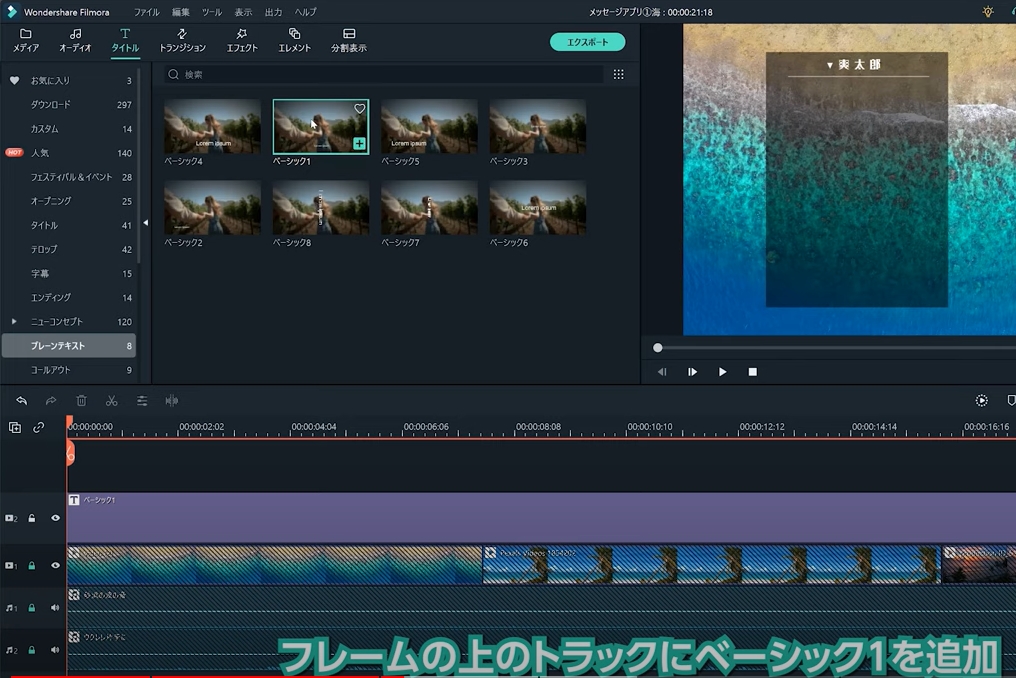
>> Step1.タイトルタグからプレーンテキストのベーシック1をタイムラインに追加して高度編集画面を開きます。
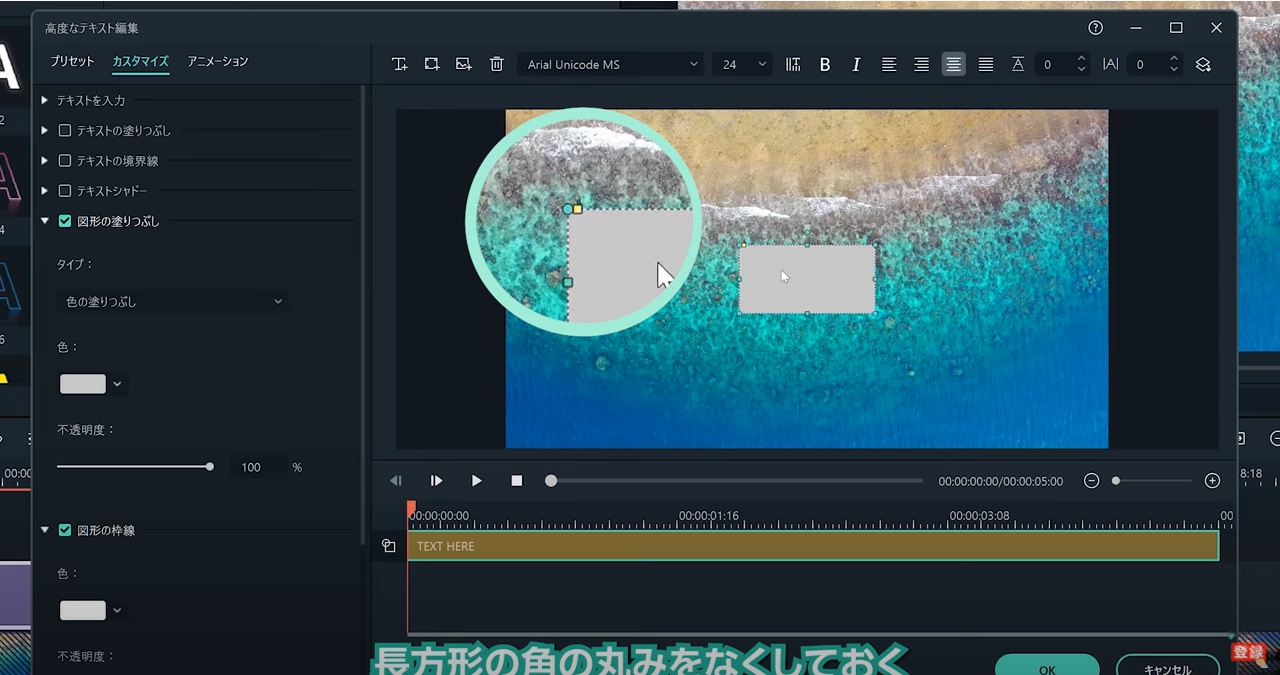
最初から配置されているサンプルテキストを削除し、「図形を追加」から長方形を選択します。長方形に元々のっているテキストは不要ですので、「テキストの塗りつぶし」「テキストの境界線」「テキストシャドー」のチェックをすべて外して非表示にしておきます。デフォルトの長方形は角丸になっているので、黄色い点を左側(角側)に移動して角の丸みを失くしておきます。フレームは画面の左側に大き目にして配置します。図形の塗りつぶしは黒にして不透明度を50%にします。枠線は不要なのでチェックを外します。

>> Step2.テキストボックスを追加して長方形の上部に配置し、会話のやり取りの相手の名前を表示します。
デジタル表示の雰囲気を出すためにドット風のフォントを使用します。名前のすぐ下に線を配置してシンプルな仕切りを作ります。OKをクリックして高度編集画面を閉じたら、ベーシック1のクリップを映像の最後まで伸ばしておきます。これでメッセージアプリのフレームが完成です。

②、会話テキストを作成
>> Step1.先ほど作ったフレームの上に、更にベーシック1を追加します。
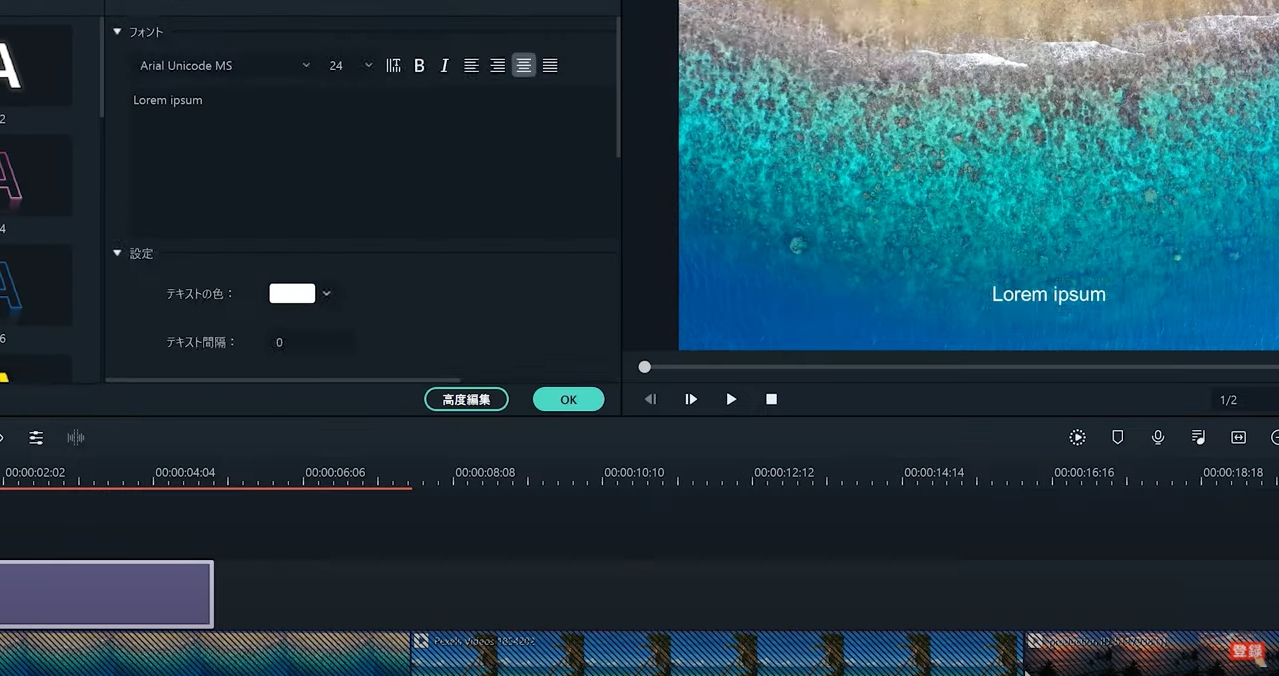
高度編集画面を開いて背景の位置に合わせて会話になる様にテキストを配置していきます。(会話は下に行くほど新しい内容になる様にします。)新しいテキストを追加すると前に選択したフォントの情報がそのまま反映されるので、左揃えと右揃えを切り替えながら等間隔になる様に下に足していきます。会話が長い時には枠を超えても問題ありません。

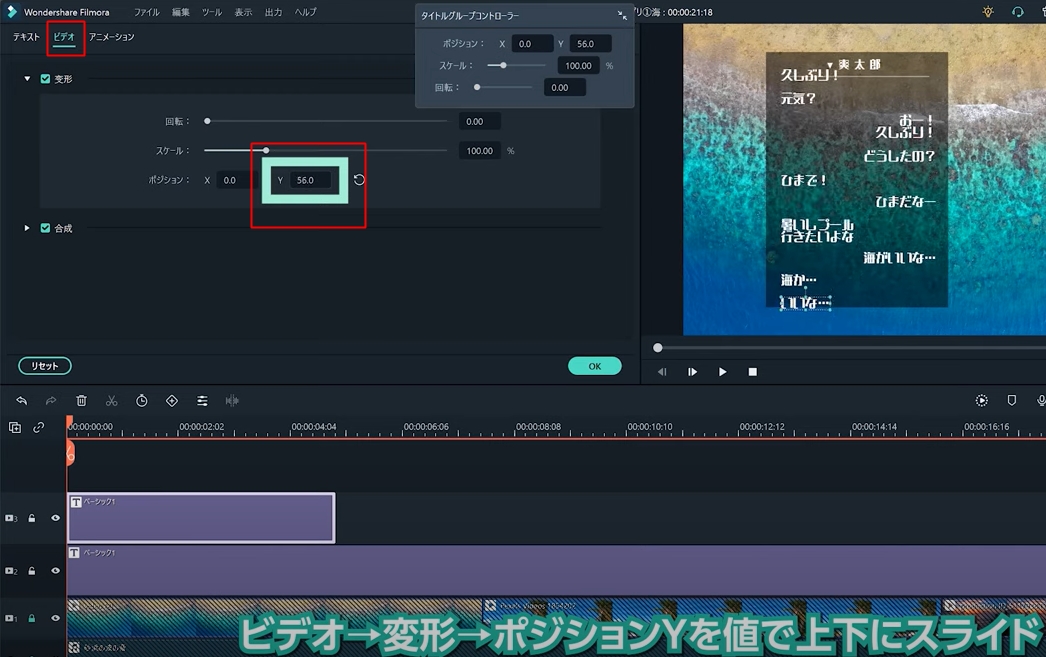
>> Step2.画面外まで配置してしまって下に続けられなくなったら一度高度編集画面を閉じて、ビデオの編集項目を開いて、ポジションの「Y」の値を変えると、テキストクリップ全体を画面内で上下に移動させることができます。
最後まで会話を作成したらOKを選択して高度編集画面を閉じます。

③、会話テキストを動かす
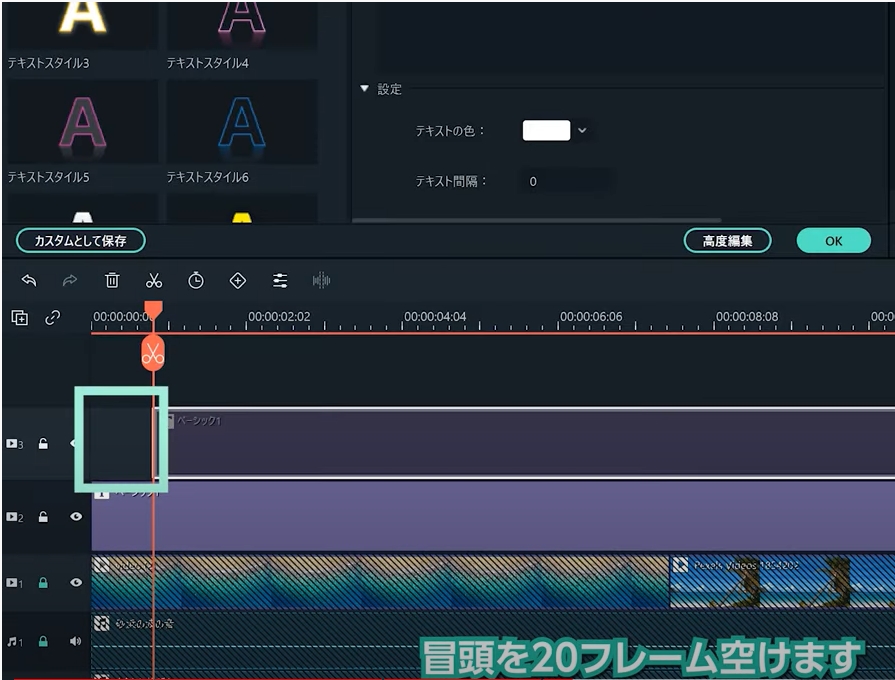
>> Step1.冒頭を20フレームくらい開けておきます。テキストのクリップをダブルクリックして、ビデオの編集項目でポジション「Y」の値を調整して会話の1行目をフレームの一番下に来るように動かします。
※「X」の値を変えると横に動いてしまうので気を付けます。位置が決まったら再生ヘッドを少し進めてクリップを分割、次のクリップは2行目が一番下に来るように調整してまた分割します。これを繰り返して最後の文字まで位置を調整していきます。
※この段階ではまだ会話のテンポは適当で大丈夫です。

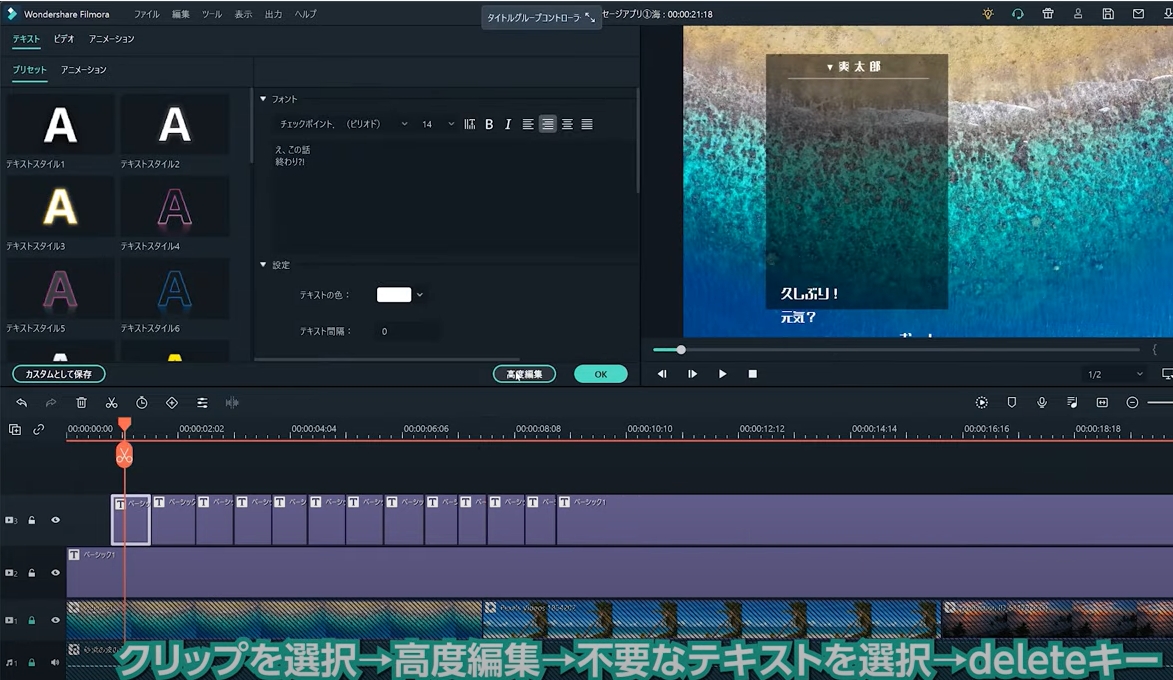
>> Step2.テキストが最後まで順番に並んだらクリップを一つずつ選択して、フレームからはみ出したテキストを削除していきます。
※高度編集画面を開いて消したいテキストを選択してDelキーで削除していくと早いです。
※上部にはみ出したテキストは見落としがちなので忘れずに削除します。これで会話が順番に表示されるようになったので、最後に再生しながら会話のテンポを整えて完成です。この時、自動リップルをOff、会話テキスト以外のトラックをロックし、再生して会話を切り替えたいタイミングで一時停止して再生ヘッドの部分までクリップを伸ばす、という操作をするとイメージ通りの会話のテンポを表現できます。
※テキストの出てくるタイミングに効果音を足すと切り替わりが伝わりやすくなります。

④、アイコンや吹き出しを追加
>> Step1.アイコンや吹き出しを追加すると、お馴染みのメッセージアプリのような見た目に演出することができます。
先ほどと同じように、フレーム、会話、動き、の順番で作成していきます。先ほどはフレームを黒い半透明の長方形で表現しましたが、今回は塗りつぶしをブルー、不透明度を100%、角丸はそのままで白い枠線を付けておきます。同じ形をもう一つ作成して上下にピッタリ重ねたら下の長方形の枠線を黒に変更して、不透明度を50%、ぼかしを4にします。キーボードの矢印キーで少し右下の一に移動するとフレームの影が落ちているように見えます。
※上部の名前もフレーム付きにするとメッセージアプリっぽい雰囲気がだせます。
※フォントはアイコンのキャラクターに合わせて選びます。
>> Step2.会話も先ほどと同様に新しい会話文が下に来るように配置していきますが、今回はアイコンと吹き出しを使用します。長方形の角を丸くして長丸の吹き出しを表現します。アイコン画像は高度編集画面の上部にある「画像を追加」から追加します。
※オリジナルのイラストや写真を丸く切り抜いて使用すると雰囲気が出ます。アイコンと吹き出しの会話文を配置していきます。
>> Step3.会話が完成したら先ほどと同様に会話テキストのクリップの位置をフレームに合わせながら分割して会話を最後まで進めます。はみ出した会話テキストを削除して会話のテンポを整えたら完成です。
高度テキスト編集の機能を更に応用すれば、グループチャットのように複数人の会話を表現したり、送信時間や既読マークなどを追加してメッセージアプリを忠実に再現することもできます。
チャットアプリ風テキストアニメーション
チャットアプリ風のテキストアニメーションを動画で利用しようと思うと、構成要素が多そうで難しそうなイメージがありましたが、Filmora Xを使うことで基本的な機能を使うだけで作れてしまうことが解りました。
テキストやイラストをタイムライン上で組み合わせるだけなので、始めるまでは難しそうですが、実際にやってみるとそれ程難しく無く作ることができますので、チャレンジしてみてはいかがでしょうか。一度作れると応用を聞かせて色々なパターンが作れると思いますので、頑張ってチャレンジして見てくださいね。