• Filed to: Filmoraの高度編集 • Proven solutions
無料・有料の動画編集ソフトにおいて、高いシェアを誇っているのがFilmora Xです。そんなFilmora Xでは定期的に新機能を実装しており、編集の選択肢が増え続けています。アップデートによって追加された新機能の中でも、とりわけ便利な機能の一つが「キーフレーム」というものです。ここでは、Filmora Xのキーフレームについて詳しく解説していきます。
キーフレームというのは、簡単に言うと「アニメーションを作成するためのトリガー」のことです。例えば左から右へ人物が歩いていくアニメーションを作りたい場合、左が開始位置、右を終了地点にすることでアニメーションが完成します。このときの開始地点、終了地点がアニメーションにおけるキーフレームとなります。要するに、開始位置と終了位置を決めてアニメーションが作れる機能ということです。
Filmora Xには以前からアニメーション機能自体はありましたが、それらはあくまでプリセットから指定のアニメーションを選択し、動画に適応することしかできませんでした。初心者であればそれでも十分ですが、やはり上級者以上になると物足りなく感じてしまうものです。キーフレームの実装により、動画のアニメーションの自由度が格段に向上し、Filmora Xの編集がさらに便利になりました。左から右に動くだけではなく、数回往復するようなアニメーションも、キーフレームを使用すれば簡単に実現することができます。
キーフレームを利用すれば、自由にカスタムアニメーションを作成することができます。しかし、これらはあくまでも動画編集に慣れている中級者以上の方向けの機能なので、初心者ではどう作ればいいのか戸惑うことも多いでしょう。ここからは、「1分の動画を使って、30秒で動画が拡大アニメーション(ズームショット)を作る」という内容を例に、アニメーションの作り方について順を追って解説していきます。
step1.動画をタイムラインに挿入
まず初めに、メディアファイルの欄に使いたいファイルをドラッグアンドドロップして、キーフレームを適応するための動画をインポートします。その後、インポートした動画をタイムラインに追加してください。タイムライン上にクリップを追加できたら、次のステップに移りましょう。

step2.アニメーションの編集画面を起動
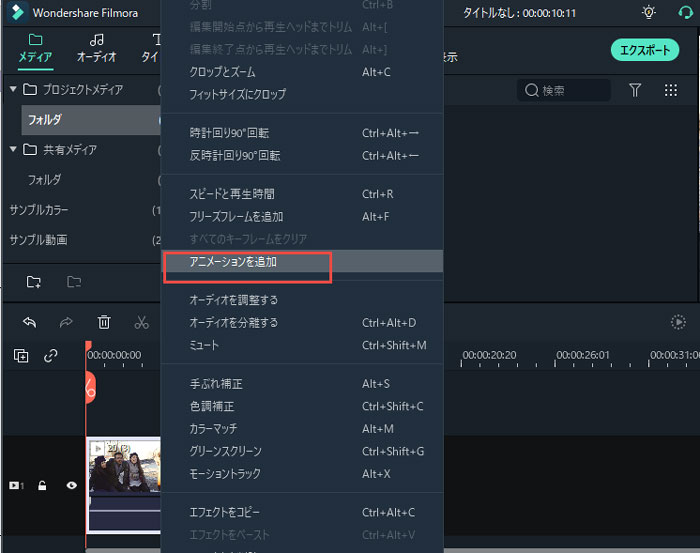
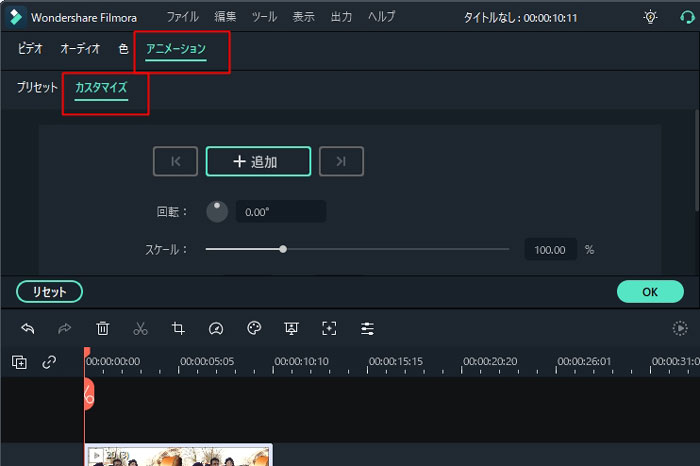
キーフレームの追加や編集を行うためには、まずアニメーションの編集画面に移行する必要があります。手順としては、まずタイムライン上の動画クリップを右クリックしてメニューを開きます。その後、「アニメーションを追加」という項目を選べば、アニメーションの選択画面に移行するはずです。「プリセット」と「カスタマイズ」の2つの項目から「カスタマイズ」の方を選択すると、キーフレームの編集画面が映ります。

step3.キーフレームを追加
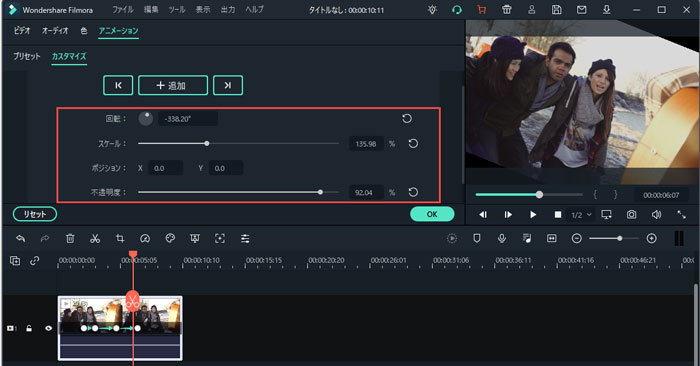
キーフレームを追加する際、使用するのがタイムライン上にある縦のバーです。今回は1分の動画のうち30秒をアニメーション部分にしたいので、30秒の位置にバーを持っていき、カスタマイズ画面にある「+追加」という項目をクリックします。すると、バーの位置に白い点のようなものが表示されるはずです。白い点が確認できたら、次は1分の位置にバーを移動させ、再度「+追加」をクリックしてみましょう。すると、30秒の地点にある白い点から1分地点の白い点まで矢印が伸びます。これで、キーフレームの準備は完了です。

step4.アニメーションを作成
今回はズームショットの作成が目的なので、開始地点から徐々にズームしていくようなアニメーションを作ります。キーフレームの白い点をクリックすると、キーフレーム部分のカスタマイズ画面に移行するでしょう。拡大・縮小の編集をするためには、「スケール」という部分のスライドを右端にもっていけば、動画の画面が拡大していきます。今回の場合は、1分の位置に設置したキーフレームで同様の作業を行ってみてください。プレビューを確認し、30秒の位置から徐々に画面が拡大していき1分の地点で拡大が止まれば、アニメーションの作成は成功です。

Filmora Xは以前から高機能な動画編集ソフトとして人気でしたが、キーフレームの登場によってオリジナルのアニメーションが作れるようになり、さらに自由度が増加しました。面白い演出も、キーフレームを利用することで実現しやすくなっています。アニメーションの作り方がわからないという方は、ここで解説した内容をもとにキーフレームを使ってアニメーションを作ってみると良いでしょう。
関連トッピクス
パスワードの回復またはリセット
パソコンを使ったYouTubeショート動画の作り方
MV・PVの作り方~キーフレーム応用編